9 трендов веб-дизайна 2019, которые нельзя игнорировать
В 2018 году мы наблюдаили прогресс в технологиях, которые сегодня помогают нам лучше взаимодействовать с пользователями. Новые стили, которые расширяют границы. Больше внимания для документации и руководствам делают Интернет более согласованной и доступной средой для масс.
При таком большом количестве изменений важно успеть определить, какие тенденции будут сохраняться в ближайшее время. Если вы размышляете о редизайне веб-сайта, то у вас есть вариантов для реализации этого проекта.
Давайте рассмотрим наиболее трендовые моменты, которые характеризуют веб-дизайн 2019 и которые задают тенденции на будущее.
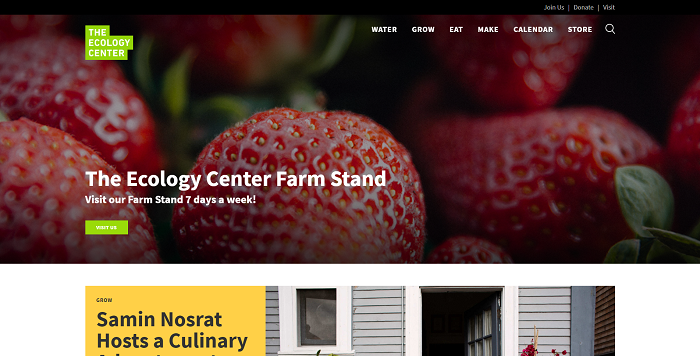
Плоский дизайн
Flat Design – это минималистский подход к дизайну при котором используются чистое и открытое пространство, яркие цвета и простые двухмерные иллюстрации. Этот стиль дизайна начинался как еще одна тенденция, но с годами он стал неким стандартом для веб-дизайна в целом. Возникновение плоского дизайна можно объяснить необходимостью быстроты загрузки веб-сайтов, которые предоставляют пользователям возможности просмотра как на мобильных устройствах, так и на компьютерах.

Плоский дизайн основан на простых иллюстрациях, которые требуют меньше данных, чем сайты, которые используют большие изображения или визуальные эффекты. Это означает в целом гораздо более быстрое время загрузки.
Такой стиль сайта предпочитают многие пользователи с точки зрения UX. Уменьшение беспорядка и отсутствие лишних декоративных элементов в дизайне помогает пользователям сосредоточиться на важных деталях и облегчает навигацию.
Анимированные GIF-файлы
Современный пользователь желает мгновенно получить необходимую информацию. Это означает, что у нас есть всего пару секунд времени, чтобы привлечь внимание и предоставить пользователю то, что он ищет.
Анимированные GIF-изображения подходят для этого наилучшим образом. GIF-файлы могут донести сложные идеи в короткий промежуток времени. При этом они работают в большинстве браузеров и мобильных устройств, что делает их доступными для всех и не создаст проблем совместимости.
GIF привлекает и заинтересовывает пользователя, чтобы продолжить визит на сайт и узнать больше.
Чат-боты и машинное обучение
За последнее время мы видим огромный прогресс в машинном обучении и сфере искусственного интеллекта. Это существенно расширяет возможности чат-ботов, которые все чаще появляются на сайтах и готовы быстро предоставить пользователям ответы на популярные вопросы. В крайнем случае, бот оперативно переключит чат на компетентного сотрудника компнании, готового ответить на нестандартный вопрос.
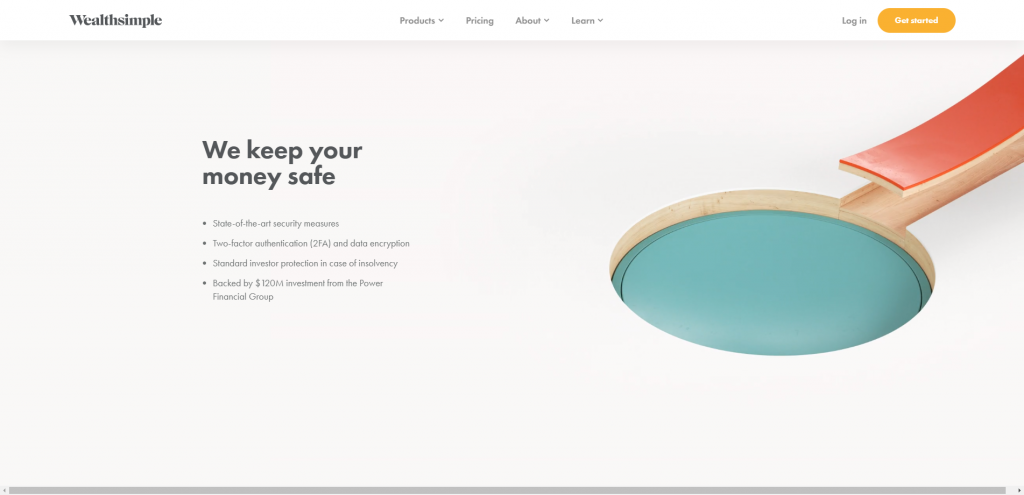
Пустое пространство
Как уже упоминалось выше, веб-дизайн развивается в направлении минимализма. Это означает, что веб-сайты все чаще работают на простых макетах с большим количеством пустого пространства между блоками инормации.
Использование пробелов для разделения различных разделов и блоков информации на страницах улучшает читабельность и облегчает пользователям потребление ключевой информации.
Разбитая сетка и асимметричные макеты
В последнее время веб-дизайн часто проектируется в рамках определенной сетки. Такая грид-система помогает дизайнерам поддерживать согласованность в дизайне и облегчает разработчикам последующую реализацию функционала.
Тем не менее, все чаще можно увидеть, как дизайнеры выходят за рамки стандартной сетки. Это помогает дизайнерам получить больше творческой свободы в своей работе и создать другой уровень иерархии на странице.
Создание этого дополнительного уровня иерархии чрезвычайно полезно, когда речь идет о том, чтобы направить взгляд пользователя вниз по странице и переместить его внимание в более важные части вашего сайта. Это так же позволяет создавать более интригующие и уникальные дизайны.
Системы проектирования
Проще говоря, система проектирования – это набор повторно используемых компонентов с определенным набором правил, ограничений и принципов. За последний год эти системы стали важной частью многих команд разработки.
Крупные компании, взяли на себя ответственность за системы проектирования, создавая всесторонние системы и выделяя им страницы на своих сайтах, чтобы их могли увидеть другие.
При внедрении системы проектирования помогают командам сократить несоответствия и ускорить процесс проектирования.
Использование органических форм
Органическая форма – это любая форма, которая нерегулярна и неровна. Они кажутся нарисованными от руки и выглядят более натурально. Эти формы могут быть использованы для привлечения внимания пользователя и придания индивидуальности сайту.

В сочетании с иллюстрациями и изображениями они обеспечивают хороший уровень глубины подачи информации, тем самым нарушая монотонность привычных круглых или квадратных форм.
Удобство и доступность веб-сайта
Удобство и доступность сайта уже давно не тренд, а необходимость, поэтому мы не можем игнорировать этот момент.
Для новичков в этом вопросепоясню, что удобство и доступность связана с дизайном веб-сайта и ориентирована на людей с ограниченными возможностями.
Если веб-сайт правильно спроектирован и закодирован, то люди с ограниченными возможностями могут легко им пользоваться. К сожалению, сегодня все еще достаточно много веб-сайтов с устаревшим дизайном, который затруднем их использование такими категориями людей.
Поскольку WCAG 2.0 (Рекомендации по доступности веб-контента) становится все более распространенным, становится все более важным убедиться, что ваш веб-сайт работает с их учетом.
Интернет сегодня отыгрывает важную роль в жизни большинства людей на планете. Поэтому важно убедиться, что он дает равноценные возможности всем.
Взгляд в будущее
Мы имеем девять основных тенденций веб-дизайна в 2019 году.
С эстетической точки зрения мы продолжим видеть, что веб-сайты все чаще переходят к чистому и практичному стилю плоского дизайна.
С точки зрения UX, компании делают все возможное, чтобы сделать сайты более доступными и удобными. Внедряются диалоговые боты, направленные на быстроту взаимодействия и получения пользователями ответом на вопросы.