Адаптивный веб-дизайн в 2020 году
Для начала давайте разберемся, что представляет из себя адаптивный веб-дизайн в целом. Исходя из понимания слова адаптивный – это такой, который к чему-то подстраивается, приспосабливается к изменениям. В случае веб-дизайна речь конечно же об адаптации к разным размерам экранов и разрешениям пользователей веб-приложения. В английском языке к есть несколько вариантов обозначения адаптивного дизайна – adaptive и responsive. В русскоговорящей среде оба эти слова чаще всего ассоциируют с адаптивным дизайном, не вдаваясь в подробности. Для конечного пользователя чаще всего различия не играют существенной роли, а вот для разработчиков меняются подходы в реализации процесса этой самой адаптации.
Лучший способ избавить себя от проблем с выбором адаптивной верстки и путями её реализации на вашем сайте – это заказать верстку у профессионалов, например, таких как компания “Нужен сайт”. Любопытствующие же могут более подробно разобраться в нюансах и отличиях. Даже если вы не планируете разрабатывать сайт самостоятельно, понимание нюансов будет плюсом при общении с представителями компании подрядчика. Вы сможете правильнее ставить задачи и лучше понимать процессы и требуемый результат на выходе.
Необходимость в адаптивной верстке веб-приложений возникла уже достаточно давно, но продолжительное время не было единого варианта и подхода к её реализации. Острота проблемы постоянно усиливалась с появлением новых гаджетов с нестандартными разрешениями и необходимостью качественного отображения информации на смартфонах и планшетах независимо от количества пикселей и их соотношения по горизонтали и вертикали. Проблему удалось во многом решить благодаря адаптивной (responsive) верстке веб-приложений. Такая верстка динамически изменяется в зависимости от изменения размера экрана или окна браузера на настольных компьютерах.

Адаптивная верстки – тренд 2020 года
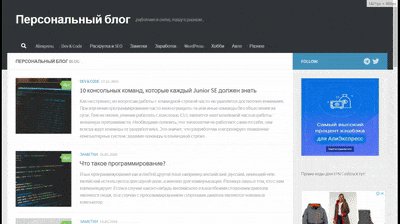
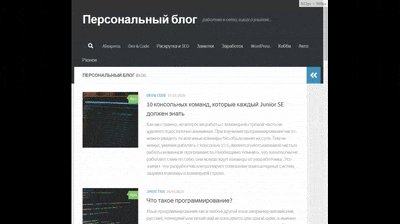
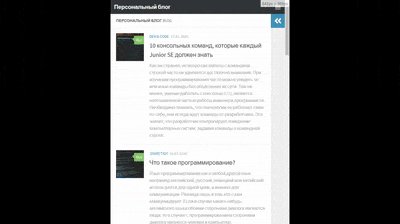
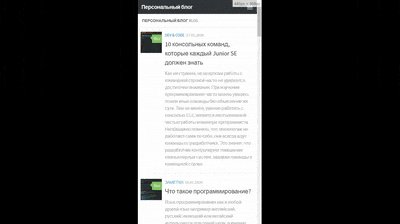
Как видно из приведенного выше примера, содержимое адаптивного сайта «реагирует» на изменяющийся размер экрана пользователя. При просмотре на небольшом экране, например на мобильном устройстве или планшете, изображения и текст корректируются соответствующим образом, создавая более обтекаемый и привлекательный вид. Преимущество адаптивных макетов для веб-разработчиков заключается в том, что им нужно только создать одну версию веб-страницы, а не переформатировать ее для каждого возможного размера экрана, который может иметь пользователь. Это достигается с помощью специального кодирования с медиа-запросами CSS3.
Преимущества и нюансы адаптивной вёрстки
Для большинства сценариев адаптивный дизайн является стандартом для веб-разработчиков, которые хотят, чтобы его воспринимали всерьез, и является автоматизированной функцией для большинства систем управления контентом. Однако то, что это данность, не означает, что не бывает случайных глюков. Например, некоторые веб-страницы содержат таблицы или графику, которые могут быть не такими отзывчивыми, как хотелось бы.
Адаптивный дизайн обеспечивает большую гибкость веб-страницы и корректирует содержимое при изменении размера экрана. В наши дни, когда используются устройства разных размеров – мобильные, планшеты и настольные компьютеры, легко понять, почему это лучший выбор в целом. Ваш контент не только выглядит лучше, но и легче воспринимается.
Когда адаптивный веб-дизайн можно не применять?
Несмотря на все преимущества адаптивного дизайна, бывают случаи, когда не в нем необходимости. Один из таких сценариев, если у вас есть целевая аудитория, которая использует конкретное устройство. Возьмем, к примеру, группу сотрудников сервисной компании, которым выдают одинаковую модель планшета. Они используют на нем специальный сайт, на котором выполняют, связанные с работой задачи и никогда не пользуются другими устройствами. В таком случае не обязательно проектировать и разработать адаптивные веб-страницы. Достаточно разработать дизайн, который будет удовлетворять характеристикам тех устройств, которые будут использоваться.

Почему в 2020 году адаптивный дизайн так важен?
Поисковая система Google поощряет веб-сайты, которые уделяют большое внимание дизайну, ориентированному на мобильные устройства. Первоначальная индексация с мобильных устройств для всех новых веб-сайтов началась 1 июля 2019 года. Это означает, что алгоритмы Google предпочитают веб-сайты, оптимизированные для мобильных устройств, и будут повышать их рейтинг в результатах поиска. И если у вас нет мобильной версии, Google может понизить сайт в рейтинге. И хотя пока что Google заявляет, что оценивает материалы по востребованности, вероятней всего, это лишь вопрос времени, когда все веб-сайты должны будут полностью соответствовать адаптивной верстке.
Если вы еще не предприняли шаги по внедрению веб-сайта для мобильных устройств, то сейчас то самое время. Не хотите отставать от своих конкурентов? Тогда 2020 год для вас должен стать годом перехода на адаптивный дизайн. Удачи!